

–
Crans-Montana, November 11, 2016
Crafting animations that will blow your users minds
Swift Alps
Kilian Schefer

Manuel Escrig

@KilianSSL
@manuelescrig
Hello
Everybody!
We
Work @ LIIP
Why should we animate things?
#
Animation brings user interface to life
1

dribbble.com/Yar_Z
#
Provide feedback to users
2

dribbble.com/PrimeModule
#
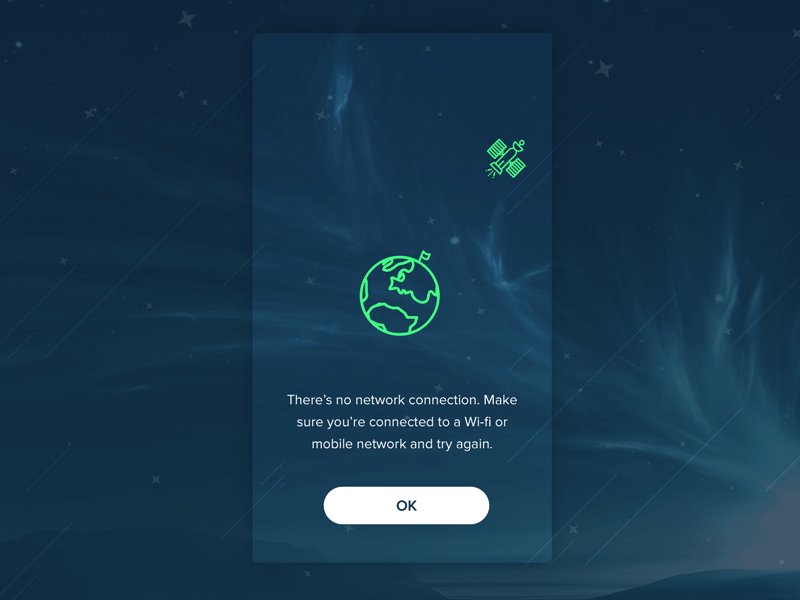
Provide app status to user
3

dribbble.com/Hoanguyen
#
Show the user how to use the app
4

dribbble.com/alapshah
#
Useful, intuitive and fun
5

dribbble.com/Jung_Hanna
When something exceeds your ability to understand how it works, it sort of becomes...
jony ive
How can we design animations?
The 12 Principles of Animation
Squash and Stretch
1

The 12 Principles of Animation
Anticipation
2

The 12 Principles of Animation
Staging
3

The 12 Principles of Animation
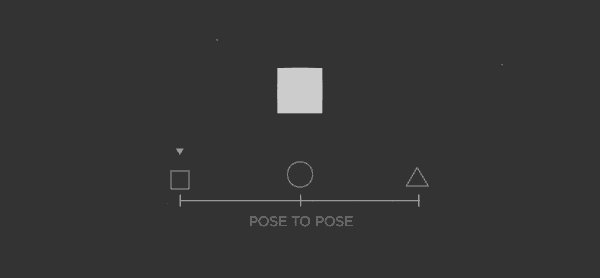
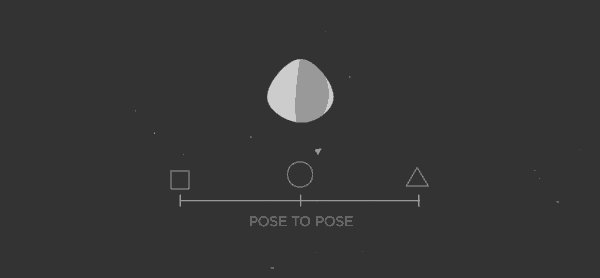
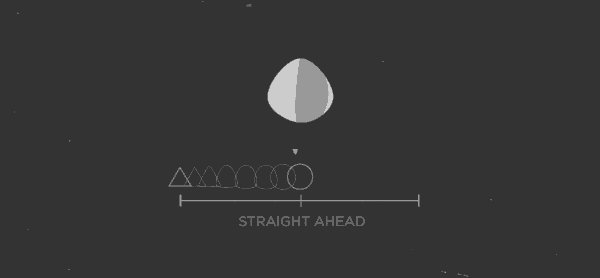
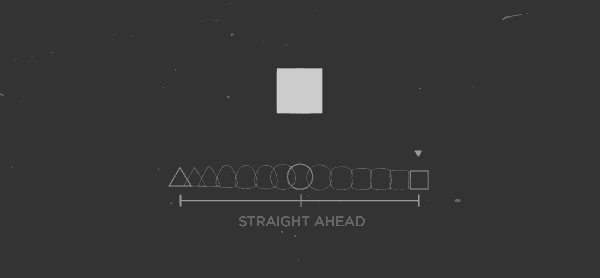
Straight Ahead Action and Pose to Pose
4

The 12 Principles of Animation
Follow Through and Overlapping Action
5

The 12 Principles of Animation
Slow In and Slow Out
6

The 12 Principles of Animation
Arc
7

The 12 Principles of Animation
Secondary Action
8

The 12 Principles of Animation
Timing
9

The 12 Principles of Animation
Exaggeration
10

The 12 Principles of Animation
Solid drawing
11

The 12 Principles of Animation
Appeal
12

http://the12principles.tumblr.com
12
What are some examples?
#ShowMeTheMoney
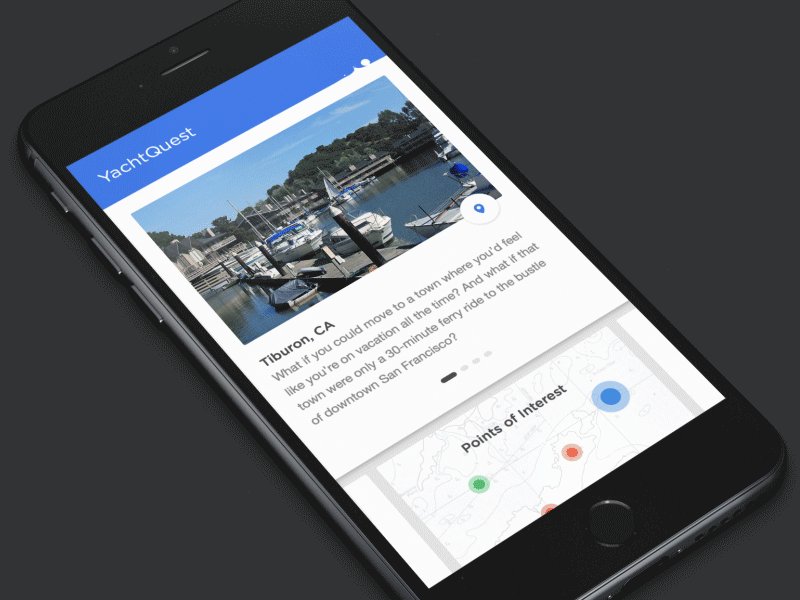
Meaningful and smooth
View Transitions

github.com/KittenYang/GooeyTabbar

github.com/Yalantis/StarWars.iOS
Fun
View Transitions

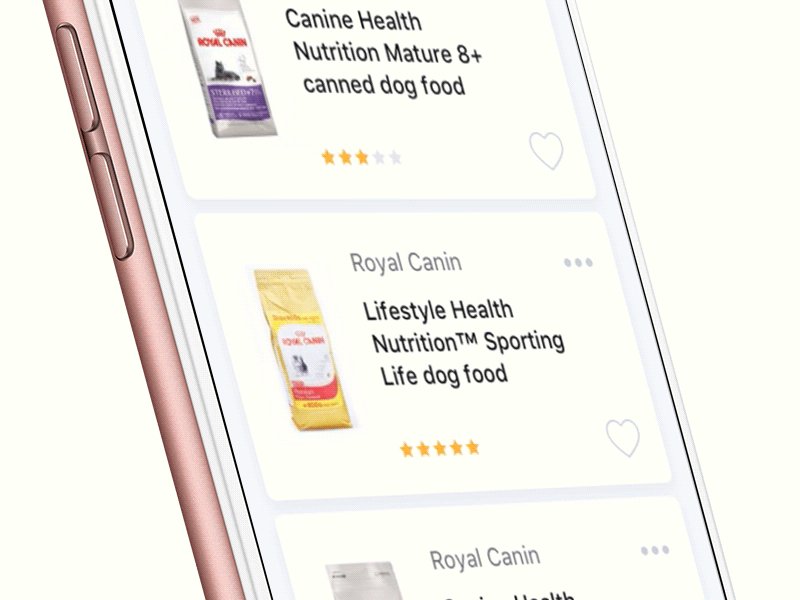
Give the user visual Feedback
Buttons And Controls
dribbble.com/udhaya

dribbble.com/juusando
Joyful
Buttons And Controls

dribbble.com/prokhoda
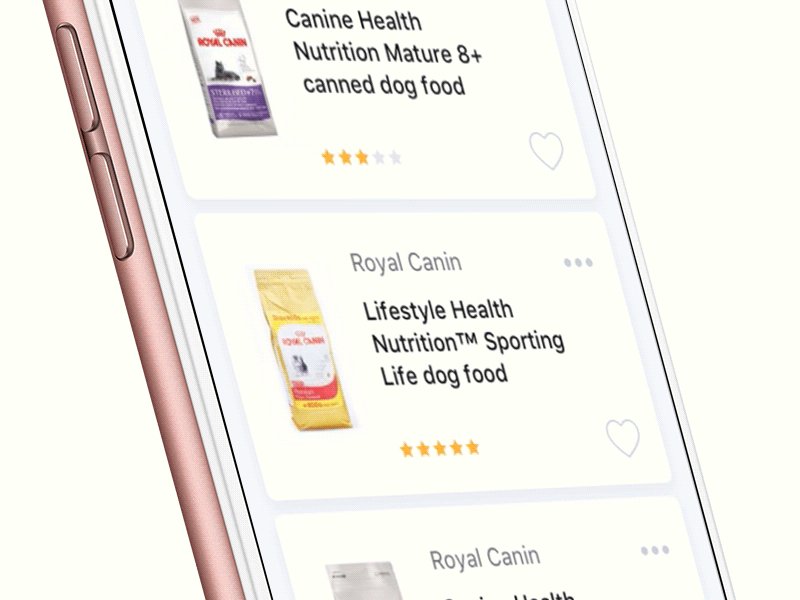
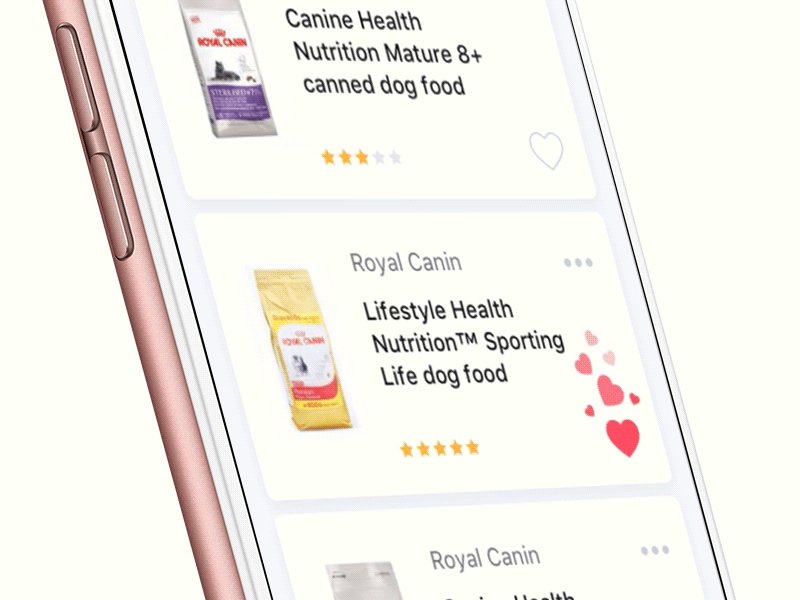
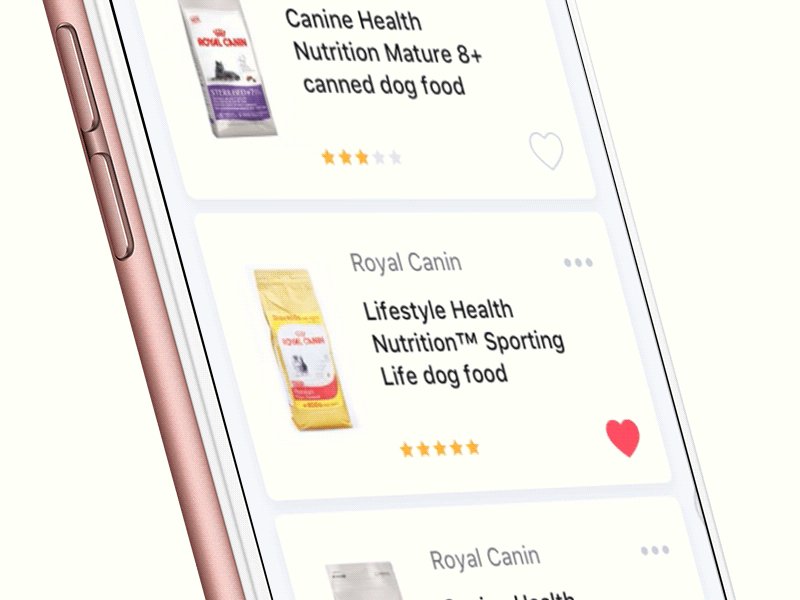
Show users some love
Buttons And Controls

Loading should not be boring
Progress
https://dribbble.com/shots/1901531-Loading
Make users think they're not waiting
Progress

dribbble.com/shots/3031884-Pull-to-Refresh-Printer
With physics
Popups

dribbble.com/shots/1250262--GIF-Alert-Popup
A user interface is like a joke.
If you have to explain it,
it's not that good.
found in google
But snap!
Animationsare
hard...
Open
Source
to the rescue

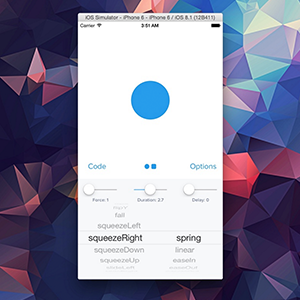
github.com/facebook/pop
Simplify iOS animations
Pop

github.com/MengTo/Spring
Simplify iOS animations
Spring

github.com/AugustRush/Stellar
Physical animation library
Stellar

github.com/icanzilb/EasyAnimation
UIView animatinons made easier
EasyAnimation

Let's
Build
Together
Proposals
1. Snow background effect
2. Cowbell notification badge
3. Cheese view transition
#BringYourOwnIdeas
Kilian Schefer

Manuel Escrig

@KilianSSL
@manuelescrig
–
Crans-Montana, November 11 2016
Thank
You
Full Presentation - Swift Alps
By Service and Licences
Full Presentation - Swift Alps
Slides for the Swift Alps Conference. November 2016. By Kilian Schefer and Manuel Escrig.
- 2,712



